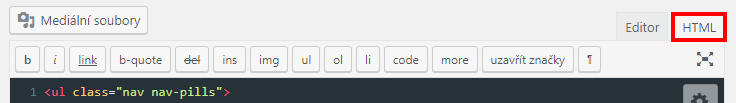
Pod jednotlivými prvky je ukázka HTML kodu. Ten lze zkopírovat a použít při vytváření obsahu webu. Kod je nutné vkládat do html části editoru v administraci. Přepnutí do z klasického editoru do HTML je v pravé části viz obrázek níže.

Font použitý na tomto webu
Jedná se o Google font viz Source Sans Pro.
Zdůraznění textu barvou
Přídáním níže uvedených tříd se text barevně změní. Lze aplikovat i na Ikony.
Muted: This text is grayed out. Přidána třída text-muted.
Important: Please read the instructions carefully before proceeding. Přidána třída text-primary.
Success: Your message has been sent successfully. Přidána třída text-success.
Note: You must agree with the terms and conditions to complete the sign up process. Přidána třída text-info.
Warning: There was a problem with your network connection. Přidána třída text-warning.
Error: An error has been occurred while submitting your data. Přidána třída text-danger.
<p class="text-muted">Muted: This text is grayed out.</p>
<p class="text-primary">Important: Please read the instructions carefully before proceeding.</p>
<p class="text-success">Success: Your message has been sent successfully.</p>
<p class="text-info">Note: You must agree with the terms and conditions to complete the sign up process.</p>
<p class="text-warning">Warning: There was a problem with your network connection.</p>
<p class="text-danger">Error: An error has been occurred while submitting your data.</p>Nadpisy
Nadpis H1
Nadpis H2
Nadpis H3
Nadpis H4
Odstavce
Normální odstavec – zarovnaný vlevo
Defaultní nastavení bez stylu. Normální odstavec textu s aktivním odkazem v textu. Písmem zvýrazněným pomocí strongu. Výrazným písmem, případně kurzívou. Je možné použít i nevýrazný text (poznámku) v odstavci. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
Normální odstavec – zarovnaný vpravo
Přiřazený styl text-right. Normální odstavec textu s aktivním odkazem v textu. Písmem zvýrazněným pomocí strongu. Výrazným písmem, případně kurzívou. Je možné použít i nevýrazný text (poznámku) v odstavci. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
Normální odstavec – zarovnaný soumerne
Přiřazený styl text-justify. Normální odstavec textu s aktivním odkazem v textu. Písmem zvýrazněným pomocí strongu. Výrazným písmem, případně kurzívou. Je možné použít i nevýrazný text (poznámku) v odstavci. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
Normální odstavec – zarovnaný na střed
Přiřazený styl text-center. Normální odstavec textu s aktivním odkazem v textu. Písmem zvýrazněným pomocí strongu. Výrazným písmem, případně kurzívou. Je možné použít i nevýrazný text (poznámku) v odstavci. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
Zvýrazněné odstavce podbarvením
Přiřazený styl odstavec-uvodnik. Úvodník, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p class="odstavec-uvodnik">Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Přiřazený styl odstavec-vystraha. Výstraha, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
Výstraha
<p class="odstavec-vystraha">Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Přiřazený styl odstavec-potvrzeni. Potvrzení, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p class="odstavec-potvrzeni">Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Přiřazený styl odstavec-poznamka. Poznámka, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p class="odstavec-poznamka">Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Přiřazený styl odstavec-rada. Rada, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p class="odstavec-rada">Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Přiřazený styl odstavec-dulezite. Dulezite, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p class="odstavec-dulezite">Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Přiřazený styl odstavec-citace. Citace, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p class="odstavec-citace">Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Odstavce s ikonou
Přiřazený styl odstavec-vystraha. Výstraha, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.
<p class="odstavec-vystraha"><i class="fa fa-exclamation-triangle fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Pokud je odstavec krátký a má pouze jeden řádek je třeba přidat k ikoně další třídu m-t--10.
Přiřazený styl odstavec-vystraha. Výstraha, tučně, kurzíva, odkaz.
Přidáním třídy bezpozadi do odstavece zůstane barevná ikona a barevný strong bez pozadí. Aplikovatelné i na ostatní odstavce s ikonou!
Přiřazený styl odstavec-vystraha bezpozadi. Výstraha, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.
<p class="odstavec-vystraha bezpozadi"><i class="fas fa-exclamation-triangle fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p><p class="odstavec-vystraha"><i class="fas fa-exclamation-triangle fa-3x fa-pull-left m-t--10" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim.</p> Přiřazený styl odstavec-potvrzeni. Potvrzení, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.
<p class="odstavec-potvrzeni"><i class="fas fa-check fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Pokud je odstavec krátký a má pouze jeden řádek je třeba přidat k ikoně další třídu m-t--10.
Přiřazený styl odstavec-potvrzeni. Výstraha, tučně, kurzíva, odkaz.
<p class="odstavec-potvrzeni"><i class="fas fa-check fa-3x fa-pull-left m-t--10" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim.</p> Přiřazený styl odstavec-poznamka. Poznámka, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.
<p class="odstavec-poznamka"><i class="fa fa-paperclip fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Pokud je odstavec krátký a má pouze jeden řádek je třeba přidat k ikoně další třídu m-t--10.
Přiřazený styl odstavec-poznamka. Výstraha, tučně, kurzíva, odkaz.
<p class="odstavec-poznamka"><i class="fa fa-paperclip fa-3x fa-pull-left m-t--10" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim.</p> Přiřazený styl odstavec-rada. Rada, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.
<p class="odstavec-rada"><i class="fa fa-lightbulb-o fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Pokud je odstavec krátký a má pouze jeden řádek je třeba přidat k ikoně další třídu m-t--10.
Přiřazený styl odstavec-rada. Výstraha, tučně, kurzíva, odkaz.
<p class="odstavec-rada"><i class="fa fa-lightbulb-o fa-3x fa-pull-left m-t--10" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim.</p> Přiřazený styl odstavec-dulezite. Dulezite, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.
<p class="odstavec-dulezite"><i class="fa fa-exclamation-circle fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Pokud je odstavec krátký a má pouze jeden řádek je třeba přidat k ikoně další třídu m-t--10.
Přiřazený styl odstavec-dulezite. Výstraha, tučně, kurzíva, odkaz.
<p class="odstavec-dulezite"><i class="fa fa-exclamation-circle fa-3x fa-pull-left m-t--10" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim.</p> Přiřazený styl odstavec-citace. Citace, tučně, kurzíva, odkaz. Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p class="odstavec-citace"><i class="fa fa-quote-left fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim condimentum Curabitur sed. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa.</p>Pokud je odstavec krátký a má pouze jeden řádek je třeba přidat k ikoně další třídu m-t--10.
Přiřazený styl odstavec-citace. Výstraha, tučně, kurzíva, odkaz.
<p class="odstavec-citace"><i class="fa fa-quote-left fa-3x fa-pull-left m-t--10" aria-hidden="true"><!-- icon --></i> Lorem ipsum dolor sit amet consectetuer sem enim.</p>Bloky s odstavci, ikonou, obrázkem a dalšími prvky
Změnu barvy pozadí lze změnit přepsáním třídy odstavec-potvrzeni na jinou výše zmíněnou. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.
Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.
Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.
<div class="odstavec-potvrzeni">
<i class="fa fa-camera-retro fa-5x fa-pull-left" aria-hidden="true"><!-- icon --></i>
<p class="text-justify"><strong>Změnu barvy pozadí lze změnit přepsáním třídy <code>odstavec-potvrzeni</code> na jinou výše zmíněnou</strong>. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.</p>
<i class="fa fa-coffee fa-4x fa-pull-right" aria-hidden="true"><!-- icon --></i>
<p class="text-justify">Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.</p>
<p class="text-justify">Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.</p>
</div>Další možnosti úprav v bloku

Nadpis H2
Do bloku je možné vkládat další prvky jako třeba nadpisy, nebo odrážkový seznam.
Seznam ovšem nesmí být vedle obrázku umístěného vpravo (odrážky se schovají pod obrázek).
Ideální umístění odrážkového seznamu je mimo obrázky, případně použít obrázek umístěný vpravo. Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer. Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.
- Morbi leo libero non Suspendisse
- pharetra diam vel massa. Neque
- Quisque ac pellentesque eu sodales egestas purus pellentesque
- Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.
<div class="odstavec-uvodnik">
<img class="img-left img-responsive img-circle wp-image-60" src="https://www.marketingmapy.com/wp-content/uploads/2017/03/user-image.jpg" alt="user-image" title="user-image" width="150" height="150" class="alignnone size-full wp-image-60" />
<h2>Nadpis H2</h2>
<p>Do bloku je možné vkládat další prvky jako třeba nadpisy, nebo odrážkový seznam.<strong>Seznam ovšem nesmí být vedle obrázku umístěného vlevo</strong> (odrážky se schovají pod obrázek). Ideální umístění odrážkového seznamu je mimo obrázky, případně použít obrázek umístěný vpravo.</p>
<ul class="seznam-obrazkovy">
<li>Morbi leo libero non Suspendisse</li>
<li>pharetra diam vel massa. Neque</li>
<li>Quisque ac pellentesque eu sodales egestas purus pellentesque</li>
<li>Phasellus Nullam. Dolor hac condimentum pede quam In magna tellus semper id consectetuer.</li>
</ul>
</div>Ikony Font Awesome
Přehled použitelných ikon viz fontawesome.io/icons/.
Jakoukoliv ikonu lze pomocí tříd v tagu <i><!-- icon --></i> přidat v podstatě kamkoliv do textu. Aby ikony nemizeli z editoru administrace je třeba dávat mezi značky komentář!
Ukázka ikony v odstavci zleva: <i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"><!-- icon --></i>
Ikony lze snadno přidat vedle textu. Ikona je uvnitř odstavce třeba i s rámečkem. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p><i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"><!-- icon --></i>Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.</p>Ikona bez rámečku s barevnou ikonou. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p><i class="fa fa-bar-chart fa-3x fa-pull-left text-success" aria-hidden="true"><!-- icon --></i>Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.</p>Ikona bez rámečku zprava. Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.
<p><i class="fa fa-bar-chart fa-3x fa-pull-right" aria-hidden="true"><!-- icon --></i>Justo In Morbi leo libero non Suspendisse pharetra diam vel massa. Neque Quisque ac pellentesque eu sodales egestas purus pellentesque Phasellus Nullam.</p>Zětšení velikosti ikon pomocí tříd fa-lg (zvětšení 33%), fa-2x, fa-3x, fa-4x, nebo fa-5x.
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
Seznamy
Seznam lze stylovat pomocí ikon „Řazený seznam“ a „Neřazený seznam„.
Jmenný seznam – bez odrážek horizontální
- Odrazka
- Odrazka
- Odrazka
- Odrazka
- Odrazka
<ul class="list-inline">
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
</ul>Jmenný seznam – bez odrážek
- odrazka
- odrazka s odkazem
- odrazka strong
- odrazka tučně – výrazně
- odrážka kurzíva
<ul class="list-unstyled">
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
</ul>Jmenný seznam – odrážky kolečka
- odrazka
- odrazka s odkazem
- odrazka strong
- odrazka tučně – výrazně
- odrážka kurzíva
<ul>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
</ul>Jmenný seznam – obrázkové odrážky
- hlavní obrázková odrážka webu
- hlavní obrázková odrážka webu s odkazem
- hlavní obrázková odrážka webu strong
- hlavní obrázková odrážka webu kurzíva
<ul class="seznam-obrazkovy">
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
</ul>Jmenný seznam – obrázkové odrážky s obrázkovou ikonou pdf
- hlavní obrázková odrážka webu
- hlavní obrázková odrážka webu s odkazem
- hlavní obrázková odrážka webu strong
- hlavní obrázková odrážka webu kurzíva
<ul class="seznam-obrazkovy-pdf">
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
</ul>Číselný seznam
Seznam lze stylovat pomocí ikony „Řazený seznam„.
- odrazka
- odrazka s odkazem
- odrazka strong
- odrazka tučně – výrazně
- odrážka kurzíva
<ol>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
<li>Odrazka</li>
</ol>Číselný seznam s obrázky čísel do 10
Upravený Řazený seznam. Celému seznamu je přiřazen styl seznam-ciselny jednotlivým odrážkám pak postupně slul jedna, dva, tri, ctiry, pet, sest, sedm, osm, devet, deset.
- jedna, tučně, kurzíva, výrazně, nevýrazně, odkaz
- dva
- tři
- čtyři
- pět
- šest
- sedm
- osm
- devět
- deset
<ol class="seznam-ciselny">
<li class="jedna">jedna</li>
<li class="dva">dva</li>
<li class="tri">tři</li>
<li class="ctyri">čtyři</li>
<li class="pet">pět</li>
<li class="sest">šest</li>
<li class="sedm">sedm</li>
<li class="osm">osm</li>
<li class="devet">devět</li>
<li class="deset">deset</li>
</ol>Seznamy s Font ikonou
- odrazka s ikonou Fotn Awesome
- odrazka s ikonou Fotn Awesome
- odrazka s ikonou Fotn Awesome
- odrazka s ikonou Fotn Awesome
- odrazka s ikonou Fotn Awesome
- odrazka s ikonou Fotn Awesome – barva je přidána třídou
text-success - odrazka s ikonou Fotn Awesome – barva je přidána třídou
text-primary - odrazka s ikonou Fotn Awesome – barva je přidána třídou
text-danger - odrazka s ikonou Fotn Awesome – barva je přidána třídou
text-warning
<ul class="fa-ul">
<li><span class="fa-li"><i class="fas fa-check-square"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
<li><span class="fa-li"><i class="fas fa-check"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
<li><span class="fa-li"><i class="fas fa-square"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
<li><span class="fa-li"><i class="fas fa-star"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
<li><span class="fa-li text-success"><i class="fas fa-star"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
<li><span class="fa-li text-primary"><i class="fas fa-star"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
<li><span class="fa-li text-danger"><i class="fas fa-star"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
<li><span class="fa-li text-warning"><i class="fas fa-star"><!-- icon --></i></span>odrazka s ikonou Fotn Awesome</li>
</ul>Seznamy v bloku (výhoda – nevýhoda)
- Výhoda quis tellus Vivamus natoque Donec
<div class="pozadi-vyhoda">
<i class="fa fa-thumbs-up fa-2x fa-pull-left" aria-hidden="true"><!-- icon --></i>
<ul class="icon-2x">
<li>Lorem ipsum dolor sit amet</li>
</ul>
</div>
- Nevýhoda quis tellus Vivamus natoque Donec
<div class="pozadi-nevyhoda">
<i class="fa fa-thumbs-down fa-2x fa-pull-left" aria-hidden="true"><!-- icon --></i>
<ul class="icon-2x">
<li>Lorem ipsum dolor sit amet</li>
</ul>
</div>
- Lorem ipsum dolor sit amet
- consectetuer quis tellus Vivamus natoque Donec
<div class="pozadi-vyhoda">
<i class="fa fa-thumbs-up fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i>
<ul class="icon-3x">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
</div>
- Lorem ipsum dolor sit amet
- consectetuer quis tellus Vivamus natoque Donec
<div class="pozadi-nevyhoda">
<i class="fa fa-thumbs-down fa-3x fa-pull-left" aria-hidden="true"><!-- icon --></i>
<ul class="icon-3x">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
</div>
- Lorem ipsum dolor sit amet
- consectetuer quis tellus Vivamus natoque Donec
- Justo id amet consequat natoque commodo fringilla
<div class="pozadi-vyhoda">
<i class="fa fa-thumbs-up fa-4x fa-pull-left" aria-hidden="true"><!-- icon --></i>
<ul class="icon-4x">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
</div>
- Lorem ipsum dolor sit amet
- consectetuer quis tellus Vivamus natoque Donec
- Justo id amet consequat natoque commodo fringilla
<div class="pozadi-nevyhoda">
<i class="fa fa-thumbs-down fa-4x fa-pull-left" aria-hidden="true"><!-- icon --></i>
<ul class="icon-4x">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
</div>Tlačítka
Styly tlačítek se připřazují tagu <a></a>. Základní třída btn, další pak btn-default, btn-primary, btn-info, btn-success, btn-warning a btn-danger.
<a class="btn btn-default" href="#">Default</a>
<a class="btn btn-primary" href="#">Primary</a>
<a class="btn btn-info" href="#">Info</a>
<a class="btn btn-success" href="#">Success</a>
<a class="btn btn-warning" href="#">Warning</a>
<a class="btn btn-danger" href="#">Danger</a>Tlačítka blokové
Přiřazením třídy btn-block se tlačítko roztáhne na celou šířku obalového bloku.
<a class="btn btn-default btn-block" href="#">Default</a>
<a class="btn btn-primary btn-block" href="#">Primary</a>
<a class="btn btn-info btn-block" href="#">Info</a>
<a class="btn btn-success btn-block" href="#">Success</a>
<a class="btn btn-warning btn-block" href="#">Warning</a>
<a class="btn btn-danger btn-block" href="#">Danger</a>Velikosti tlačítek
Další možností jsou velikosti tlačítek. Mimo základní velikosti existují další tři. Velké btn-lg, malé btn-sm a extra malé btn-xs.
<a class="btn btn-default btn-block btn-lg" href="#">Default btn-lg</a>
<a class="btn btn-default btn-block btn-sm" href="#">Default btn-sm</a>
<a class="btn btn-default btn-block btn-xs" href="#">Default btn-xs</a>Externí odkaz
Odkaz směřující na jiný web může být doplněn upozorňující ikonou. Ikona je přidávána automaticky k odkazu na URL jinou než marketingmapy.com. POkud se někdy ikona nehodí, lze ji odstranit přidáním třídy k odkazu nebo tlačítku.
Externí odkaz na www.webprezent.cz
Zrušená ikona u externího odkazu na www.webprezent.cz
<p>Externí odkaz na <a title="WebPrezent.cz" href="http://www.webprezent.cz" target="_blank" class="none-icon-out">www.webprezent.cz</a></p>Obrázky
Základní styly obrázků
Každý obrázek vložený do obsahu by měl obsahovat minimálně třídu img-responsive, což zajistí korektní chování na všech zařízeních.
Obrázkům lze přiřadit základní styly img-rounded (oblé rohy), img-circle (kulatý obrázek) a img-thumbnail (obrázek s rámečkem). Styly lze i kombinovat a získat tak třeba kulatý obrázek s rámečekem.




Pokud zkopírujete ukázkový kod níže a vyměníte v administraci obrázek přes editor, třídy zmizí a je třeba je přidat k nově vytvořeným znovu! Vytváří se s obrázkem tyto automatické třídy:
alignnone(nepotřebná může se smazat),size-thumbnail,size-medium,size-full, (vytvoří se pouze jedna třída „size-“ dle zvolené velikosti obrázku – dobré zachovat)- a
wp-image-60(číslo je vždy unikátní – nutné zachovat).
<img class="img-responsive center-block size-thumbnail wp-image-60" src="https://www.marketingmapy.com/wp-content/uploads/2017/03/user-image.jpg" alt="oblé rohy" title="defaultni-obrazek" width="150" height="150" />
<img class="img-rounded img-responsive center-block size-thumbnail wp-image-60" src="https://www.marketingmapy.com/wp-content/uploads/2017/03/user-image.jpg" alt="oblé rohy" title="defaultni-obrazek" width="150" height="150" />
<img class="img-circle img-responsive center-block size-thumbnail wp-image-60" src="https://www.marketingmapy.com/wp-content/uploads/2017/03/user-image.jpg" alt="kulatý obrázek" title="defaultni-obrazek" width="150" height="150" />
<img class="img-thumbnail img-responsive center-block size-thumbnail wp-image-60" src="https://www.marketingmapy.com/wp-content/uploads/2017/03/user-image.jpg" alt="obrázek s rámečkem" title="defaultni-obrazek" width="150" height="150" />Obrázek přes celou šířku obsahu
Obrázek přes celou šířku webu, případně obrázek uprostřed stránky, nebo bloku zajistí třída center-block.

<img class="img-responsive center-block size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" />Obrázek obtékaný textem zprava

K obrázku stačí přidat třídu img-left. Amet consectetuer nec Vivamus sit wisi accumsan. Dolor hac condimentum pede quam In magna tellus semper id consectetuer. Consequat eu justo porta dui Nunc justo ut condimentum nibh diam. Habitasse fermentum et accumsan et non mattis ligula mauris neque pulvinar. Vestibulum tristique ultrices leo ligula hendrerit nulla id habitasse.
<img class="img-responsive img-left size-thumbnail wp-image-246" src="../wp-content/uploads/2016/12/defaultni-obrazek-200x105.jpg" alt="defaultni-obrazek" title="defaultni-obrazek" width="200" height="105" />
<p>Amet consectetuer nec Vivamus sit wisi accumsan. Dolor hac condimentum pede quam In magna tellus semper id consectetuer. Consequat eu justo porta dui Nunc justo ut condimentum nibh diam. Habitasse fermentum et accumsan et non mattis ligula mauris neque pulvinar. Vestibulum tristique ultrices leo ligula hendrerit nulla id habitasse.</p>Obrázek obtékaný textem zleva

K obrázku stačí přidat třídu img-right. Amet consectetuer nec Vivamus sit wisi accumsan. Dolor hac condimentum pede quam In magna tellus semper id consectetuer. Consequat eu justo porta dui Nunc justo ut condimentum nibh diam. Habitasse fermentum et accumsan et non mattis ligula mauris neque pulvinar. Vestibulum tristique ultrices leo ligula hendrerit nulla id habitasse.
<img class="img-responsive img-right size-thumbnail wp-image-246" src="../wp-content/uploads/2016/12/defaultni-obrazek-200x105.jpg" alt="defaultni-obrazek" title="defaultni-obrazek" width="200" height="105" />
<p>Amet consectetuer nec Vivamus sit wisi accumsan. Dolor hac condimentum pede quam In magna tellus semper id consectetuer. Consequat eu justo porta dui Nunc justo ut condimentum nibh diam. Habitasse fermentum et accumsan et non mattis ligula mauris neque pulvinar. Vestibulum tristique ultrices leo ligula hendrerit nulla id habitasse.</p>Obrázek s možností kliknutí a zobrazení velkého náhledu
K odkazu obrázku stačí přidat třídu img-left. Amet consectetuer nec Vivamus sit wisi accumsan. Dolor hac condimentum pede quam In magna tellus semper id consectetuer. Consequat eu justo porta dui Nunc justo ut condimentum nibh diam. Habitasse fermentum et accumsan et non mattis ligula mauris neque pulvinar. Vestibulum tristique ultrices leo ligula hendrerit nulla id habitasse.
<img class="img-responsive img-left size-thumbnail wp-image-246" src="../wp-content/uploads/2016/12/defaultni-obrazek-200x105.jpg" alt="defaultni-obrazek" title="defaultni-obrazek" width="200" height="105" />
<p>Amet consectetuer nec Vivamus sit wisi accumsan. Dolor hac condimentum pede quam In magna tellus semper id consectetuer. Consequat eu justo porta dui Nunc justo ut condimentum nibh diam. Habitasse fermentum et accumsan et non mattis ligula mauris neque pulvinar. Vestibulum tristique ultrices leo ligula hendrerit nulla id habitasse.</p>Fotogalerie (2 obrázky)
Styl obrázku v galerii tvoří třída thumbnail v odkazu <a class="thumbnail"></a>. Žádné jiné třídy do img není třeba vkládat. rel="galerie" v odkazu zajistí procházení obrázků ve velkých náhledech dopředu a dozadu pomocí tlačítek, které se zobrazí po najetí na okraje obrázku, případně lze ovládat šipkami na klávesnici. Pokud je na stránce více galerií, je třeba u každé galerie mít jiný rel viz další galerie níže např. rel="galerie2".
<div class="row">
<div class="col-xs-6">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
</div>Fotogalerie (3 obrázky)
<div class="row">
<div class="col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
</div>Fotogalerie (6 obrázky)
<div class="row">
<div class="col-xs-6 col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-4">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
</div>Fotogalerie (4 obrázky)
<div class="row">
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
</div>Fotogalerie (8 obrázky)
<div class="row">
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
<div class="col-xs-6 col-sm-3">
<a class="thumbnail" title="Velký náhled" href="../wp-content/uploads/2016/12/defaultni-obrazek.jpg" rel="galerie2"><img class="size-medium wp-image-246" src="../wp-content/uploads/2017/08/defaultni-obrazek-500x262.jpg" alt="defaultni-obrazek" width="500" height="262" /></a></div>
</div>Tabulky
Pomocí editoru lze snadno a rychle přidat (nebo odebrat) další sloupce a řádky při zachování stylu přes ikony vložení řádku, či sloupce (potažmo smazat řádek, či sloupec).
Tabulka základní styl
Přiřazený styl table by měla mít každá tabulka.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
<table class="table">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>Tabulka se střídajícími-se zvýrazněnými řádky
Přiřazený styl table a table-striped.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
<table class="table table-striped">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>Tabulka s rámečky
Přiřazený styl table a table-bordered.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
<table class="table table-bordered">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>Tabulka se zvýrazněním řádku po najetí myši
Přiřazený styl table a table-hover.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
<table class="table table-hover">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>Tabulka s menším řádkováním
Přiřazený styl table a table-condensed.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
<table class="table table-condensed">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>Tabulka s barevnými řádky
Přiřazený styl table a řádkům přiřazeny postupně styly active, success, info, warning, danger.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Styl active: | Hodnota | Hodnota | Hodnota |
| Styl success: | Hodnota | Hodnota | Hodnota |
| Styl info: | Hodnota | Hodnota | Hodnota |
| Styl warning: | Hodnota | Hodnota | Hodnota |
| Styl danger: | Hodnota | Hodnota | Hodnota |
<table class="table">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr class="active">
<td>Styl <strong>active</strong>:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr class="success">
<td>Styl<strong> success</strong>:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr class="info">
<td>Styl <strong>info</strong>:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr class="warning">
<td>Styl <strong>warning</strong>:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr class="danger">
<td>Styl <strong>danger</strong>:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>Kombinovaná tabulka
Výše uvedené styly lze různě kombinovat se zachváním základního stylu table.
Přiřazený styl table, table-striped, table-bordered a dvěma řádkům přiřazeny styly success a danger.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
<table class="table table-striped table-bordered">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr class="success">
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr class="danger">
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>Responsivní tabulka
Pokud má tabulka hodně sloupců, může na mobilech rozhodit layout, proto je nutné tabulku obalit tagem div a třídou table-responsive. To umožňí horizontální posouvání na malých zařízeních.
| Název sloupce | Název sloupce | Název sloupce | |
|---|---|---|---|
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
| Název řádku: | Hodnota | Hodnota | Hodnota |
<div class="table-responsive"><table class="table table-striped table-bordered">
<tbody>
<tr>
<th></th>
<th>Název sloupce</th>
<th>Název sloupce</th>
<th>Název sloupce</th>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
<tr>
<td>Název řádku:</td>
<td>Hodnota</td>
<td>Hodnota</td>
<td>Hodnota</td>
</tr>
</tbody>
</table>
</div>Responsivní bloková tabulka
Tabulka je tvořena z blokových prvků div. Řádky tabulky se na mobilech přeskupí do jednotlivých bloků s hodnotami pod sebou.
<div class="div-table col-sm-12">
<div class="row">
<div class="div-tr hlavicka hidden-xs">
<div class="div-th col-sm-3">Popis sloupce</div>
<div class="div-th col-sm-3">Popis sloupce 2</div>
<div class="div-th col-sm-2">Popis sloupce 3</div>
<div class="div-th col-sm-4"></div>
</div>
<div class="div-tr">
<div class="div-td col-sm-3"><strong>Hlavní hodnota řádku</strong></div>
<div class="div-td col-sm-3">hodnota</div>
<div class="div-td col-sm-2">hodnota</div>
<div class="div-td col-sm-4"><a href="#">Tlačítko</a></div>
</div>
<div class="div-tr">
<div class="div-td col-sm-3"><strong>Hlavní hodnota řádku</strong></div>
<div class="div-td col-sm-3">hodnota</div>
<div class="div-td col-sm-2">hodnota</div>
<div class="div-td col-sm-4"><b>výraznější hodnota</b></div>
</div>
<div class="div-tr">
<div class="div-td col-sm-3"><strong>Hlavní hodnota řádku</strong></div>
<div class="div-td col-sm-3">hodnota</div>
<div class="div-td col-sm-2">hodnota</div>
<div class="div-td col-sm-4"><b>výraznější hodnota</b></div>
</div>
</div>
</div>Vložení videa z YouTube
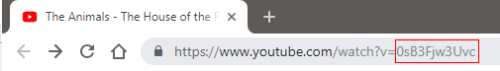
Do tagu src za https://www.youtube.com/embed/ je třeba vložit kód videa, který naleznete za rovnítkem v url adrese videa v našem případě je to kód 0sB3Fjw3Uvc.

<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/0sB3Fjw3Uvc"></iframe>
</div>Zrušení zarovnání (clear)
Použití např. pokud dva prvky vedle sebe nevypadají dobře, nebo část prvního zalézá pod druhý, vloží se za první prvek do kodu div se třídou clearfix.
<div class="clearfix"> </div>CTA panely
Do tlačítka lze vložit text pomocí widgetu např. „do_widget id=text-2“ (místo uvozovek je třeba dát hranaté závorky!) Lze pak z jednoho místa upravit text v tlačítku zkrz všechny panely s CTA.
<div class="odstavec-cta-big">
<div class="col-sm-8 flex-box flex-box-center">
<p class="child-stred center-xs">Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v <strong>Základní verzi zdarma</strong>.</p>
</div>
<div class="col-sm-4 flex-box flex-box-center">
<a class="btn btn-success btn-lg pull-right child-stred none-icon-out" href="https://tool.marketingmapy.com/sign-up">Zaregistrujte se</a>
</div>
</div><div class="odstavec-cta-normal">
<div class="col-sm-8 flex-box flex-box-center">
<p class="child-stred center-xs">Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v <strong>Základní verzi zdarma</strong>.</p>
</div>
<div class="col-sm-4 flex-box flex-box-center">
<a class="btn btn-success btn-lg pull-right child-stred none-icon-out" href="https://tool.marketingmapy.com/sign-up">Zaregistrujte se</a>
</div>
</div><div class="odstavec-cta">
<div class="col-sm-8 flex-box flex-box-center">
<p class="child-stred center-xs">Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v <strong>Základní verzi zdarma</strong>.</p>
</div>
<div class="col-sm-4 flex-box flex-box-center">
<a class="btn btn-success btn-lg pull-right child-stred none-icon-out" href="https://tool.marketingmapy.com/sign-up">Zaregistrujte se</a>
</div>
</div>Jednoduché CTA panely
V těchto CTA panelech lze barevně kombinovat tlačítka a pozadí jednoduše změnou dvou tříd. Na pozadí panelu lze použít třídy barevných odstavců např. odstavec-dulezite, odstavec-potvrzeni atd.
Na změnu barev tlačítek leze použít třídy tlačítek např. btn-primary, btn-success atd.
Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v Základní verzi zdarma.
<div class="odstavec-dulezite flex-box flex-box-center flex-wrap">
<div class="col-sm-8 flex-box flex-box-center">
<p class="child-stred p-b-0 center-xs">Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v <strong>Základní verzi zdarma</strong>.</p>
</div>
<div class="col-sm-4 flex-box flex-box-center">
<a class="btn btn-primary btn-lg pull-right child-stred none-icon-out" href="https://tool.marketingmapy.com/sign-up">Zaregistrujte se</a>
</div>
</div>Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v Základní verzi zdarma.
<div class="odstavec-potvrzeni flex-box flex-box-center flex-wrap">
<div class="col-sm-8 flex-box flex-box-center">
<p class="child-stred p-b-0 center-xs">Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v <strong>Základní verzi zdarma</strong>.</p>
</div>
<div class="col-sm-4 flex-box flex-box-center">
<a class="btn btn-success btn-lg pull-right child-stred none-icon-out" href="https://tool.marketingmapy.com/sign-up">Zaregistrujte se</a>
</div>
</div>Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v Základní verzi zdarma.
<div class="odstavec-rada flex-box flex-box-center flex-wrap">
<div class="col-sm-8 flex-box flex-box-center">
<p class="child-stred p-b-0 center-xs">Projděte si další úkoly ze zralosti 1 a 2 z pohledu SEO v <strong>Základní verzi zdarma</strong>.</p>
</div>
<div class="col-sm-4 flex-box flex-box-center">
<a class="btn btn-success btn-lg pull-right child-stred none-icon-out" href="https://tool.marketingmapy.com/sign-up">Zaregistrujte se</a>
</div>
</div>